Pourquoi l’UX Design est essentiel pour chaque page : au-delà de votre homepage

Êtes-vous sûr que votre homepage est la porte d’entrée principale de vos visiteurs ? Plongeon d’un cas où l’UX Design optimise la performance de votre destination touristique.
Si vous lisez cet article, c’est probablement parce que vous cherchez à promouvoir votre destination touristique sur le web, et nous parions même (on ne prend pas trop de risque) que vous avez un site web de destination à optimiser en créant des expériences utilisateurs (UX) agréables et intuitives.
Nos constats depuis 15 ans
✅ La Homepage est la plus travaillée.
Graphiquement d’abord, les différents blocs sont agencés d’une façon unique par rapport au reste du site… On cherche à séduire, à informer, et parfois à engager l’utilisateur vers un acte d’achat (hébergements, activités, forfaits de ski…). On y retrouve toutes les informations principales (actualités, évènements, photos qui donnent envie…).
❌ Même si les pages internes du site restent “jolies” et fonctionnelles, force est de constater qu’elles sont souvent moins travaillées. Trève de bavardage, on vous explique pourquoi c’est important de travailler d’autres pages, et surtout, comment le faire ! Pour cet article, on se concentre sur la ou les premières pages de l’expérience utilisateur, c’est-à-dire là où les premières secondes de consultation sont critiques.
Quelles sont vos pages d’entrées ?
Vos visiteurs passent-ils tous par la belle homepage ? Suivent-ils tous le parcours imaginé depuis de longs mois ? L’analyse des statistiques de fréquentation vous permet de récolter de très nombreuses informations, notamment le nombre de “Pages vues” ainsi que les “Pages d’entrée” et de “Pages de sortie”.
Pour cette étude de cas, direction la montagne, dans une station emblématique des Alpes du Sud.
Rendez-vous sur votre outil de mesure d’audience. Chez nous, l’agence WebSenso, nous utilisons Matomo avec des paramètres stricts de vie privée. Bye bye Google Analytics et ses données partielles dûes au consentement requis des cookies.

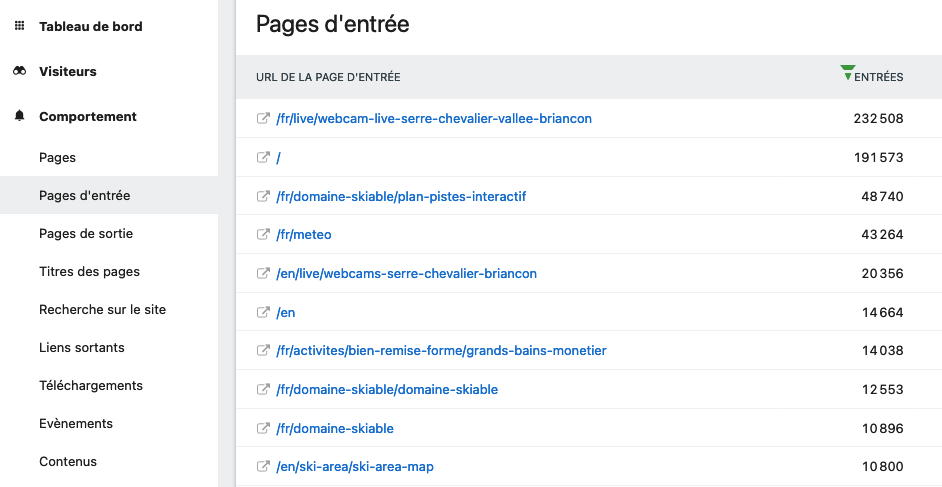
On découvre que la page Webcam surpasse la homepage en nombre de visites d’entrée (pas de consultation globale), avec des accès directement par les moteurs de recherche (sitelinks notamment), les réseaux sociaux et des liens partenaires (sites des socioprofessionnels, clubs, etc.).
Par ailleurs, et paradoxalement, plusieurs autres critères sont dissonants par rapport aux moyennes globales du site web :
- un taux de rebond très élevé ( > 80%) 🔴
- un très faible taux de nouvelles session ( < 20%) 🟢
- des horaires de consultation très matinaux ⁉️
- des interactions dans la page plus nombreuses 🤓
- des géolocalisations très proches 😵💫
- etc.
Ces tendances chiffrées poussent l’équipe à lancer un projet d’UX Design pour accompagner ce parcours, et in fine optimiser l’accueil sur la destination.
Analyse approfondie de l’existant
Dans un projet d’UX Design, l’étape liée à l’analyse de l’existant (audience, parcours, interviews utilisateurs, personae, expériences map, etc.) enrichit la compréhension des parcours utilisateur. Ainsi, on peut les rapprocher des cibles visées par la destination.
Sur la page Webcam, pas de photos filtrées, ni de prises de vues travaillées : les visiteurs veulent voir de leurs propres yeux les conditions en temps réel pour planifier leur journée : sortie poudreuse ? ski cool en famille ? autres villages à visiter ?
On s’aperçoit qu’ils consultent la page dès le matin (horaires), en étant majoritairement déjà sur le territoire (localisation). On en conclut que les webcams sont réellement un élément de décision des activités de la journée.

En creusant les interviews et les expériences map, on met en lumière que la provenance est soit depuis la page d’accueil, soit depuis les résultats de recherche (ce qui signifie que le bouton d’accès rapide n’est pas assez visible, si toutefois il existe), soit depuis les sitelinks – les liens secondaires qui apparaissent sous l’URL principale dans les résultats de recherche Google / Bing.
Comment optimiser cette « page d’entrée” et dans quel but ?
Tout allait bien… jusqu’à ce que l’on s’aperçoive que la page Webcam génère un fort taux de rebond et d’abandon de session (parfois plus de 70, voire 80% !). C’est se priver d’une audience qualifiée sur le reste du site.
L’ergonomie de la page Webcam se contente d’afficher les images et vidéos desdites webcams. Malgré la qualité des images et les interactions possibles (zoom, timelapse, etc.) il y a pas de maillage interne, pas d’articles ou d’événements mis en avant, pas de liens vers d’autres pages du site. En somme : la page Webcam n’a pas de parcours utilisateur. Alors certes, les visiteurs ont vu ce qu’ils voulaient voir, mais leur attention n’a pas été attirée par un autre élément qui aurait pu les intéresser. Dommage… ils sortent du site dans 70% des cas. Mais bonne nouvelle 80% reviendront demain matin sur cette même page.
… et si on leur donnait plus que des images ?
Peut-être que cette famille venant pour la journée (d’après le persona retenu dans l’atelier UX d’idéation réalisé) pourrait profiter des animations de l’après-ski avec les enfants, de la patinoire couverte, de la visite du fort, etc. Les priorités définies étant d’augmenter le temps présent sur la destination et de faciliter les flux physiques, du contenu éditorial annexe doit être poussé (exemples : Où se garer facilement ? Comment recharger votre forfait de ski en ligne ? etc.).
Autant de recommandations pour enrichir le parcours utilisateur en proposant des informations complémentaires sur la destination : contenus éditoriaux, remontées du SIT (Apidaé, Tourinsoft), l’agenda du jour, etc. Cette stratégie peut amener les visiteurs à découvrir de nouveaux contenus, à visiter d’autres pages du site et à prolonger leur temps de visite – autant de facteurs qui sont aussi bénéfiques pour le référencement naturel global du site.

Comment retravailler le parcours utilisateur ?
Il n’existe pas de recette toute prête qui s’adapte à tous les sites et à toutes les destinations (ça se saurait sinon !). Il s’agit de trouver le juste équilibre entre offrir une expérience utilisateur agréable et complète tout en évitant de surcharger la page Webcam avec trop d’informations. On continue donc avec des ateliers d’idéation pour dégager des solutions puis des phases génératives avec des conceptions UX.
Nous vous partageons quelques idées d’éléments essentiels :
- le haut de page : l’utilisateur doit tout de suite comprendre qu’il se trouve sur une page dédiée aux webcams. Cela passe par le titre, et surtout par l’aperçu d’une webcam
- le “top” des webcams : si vous voulez en mettre plein la vue, c’est le bon endroit ! Placez un timelapse ou encore une vue panoramique, la photo en plein écran d’un instant T (à changer régulièrement, et obligatoirement selon les saisons)
- les vues des webcams : n’oublions pas le principal tout de même. Sur la page, toutes les vues des webcams doivent être affichées, agrémentées d’informations contextuelles (lieu, altitude…) et servant au référencement. Un vrai travail d’habillage graphique est largement recommandé.
- le sélecteur de webcam : si vous avez plusieurs webcams, créez des accès rapides
- et surtout les autres contenus : c’est là tout l’objet du travail, à savoir insérer sporadiquement dans la page webcam des liens vers d’autres pages du site (actus, évènements, articles de fond, informations générales…)
La clé, c’est l’éditorialisation ! Avec un travail autour des titres et des visuels, il faut attirer l’attention et susciter la curiosité des visiteurs pour leur donner envie de cliquer. Bien entendu, les contenus sont à modifier en fonction des saisons et des évènements de votre destination. Continuez à analyser les pages de sortie de votre page Webcam, cela vous donnera une indication des contenus qui fonctionnent et de ceux qui fonctionnent moins.
Vous voulez des exemples ?
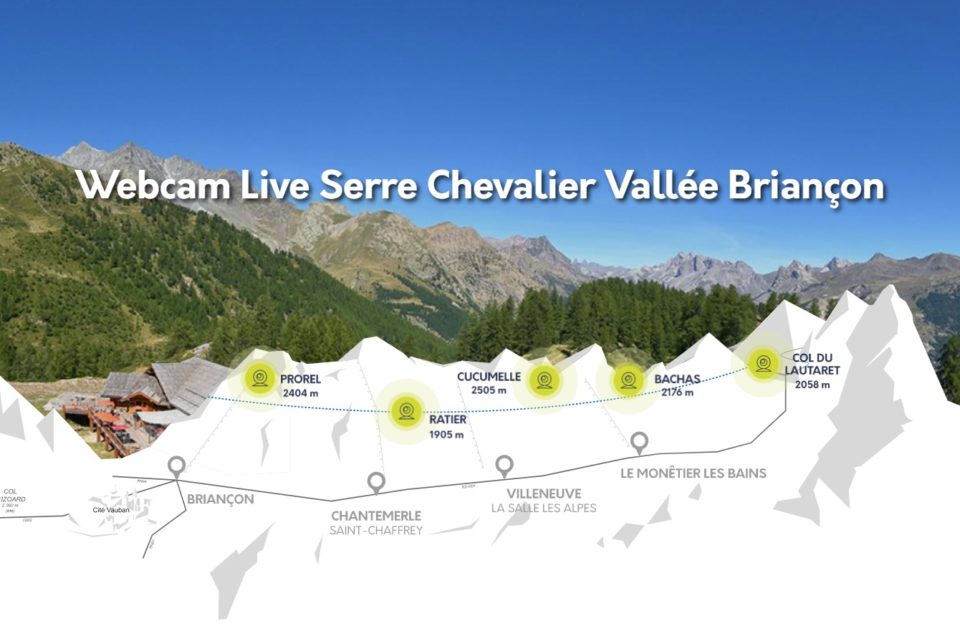
Exemple n°1 – Serre Chevalier Vallée Briançon
Rendez-vous sur serre-chevalier.com/fr/live/webcam-live-serre-chevalier-vallee-briancon.
Cette page a été élaborée de concert avec l’équipe de communication de Serre-Chevalier et un consultant expert webmarketing (kixit-consulting.com).
Un header dédié présente les webcams placées en adéquation avec la topographie de la destination. L’illustration est au format SVG (très léger), et elle a été adaptée en responsive mobile-first.

Il y a une alternance entre les vues des webcams et les liens vers les autres contenus du site, le tout avec un habillage graphique travaillé uniquement pour cette page. On retrouve l’alternance à plusieurs endroits de la page.

Depuis la refonte graphique, le taux de sortie et le taux de rebond de la page Webcam a très largement diminué.
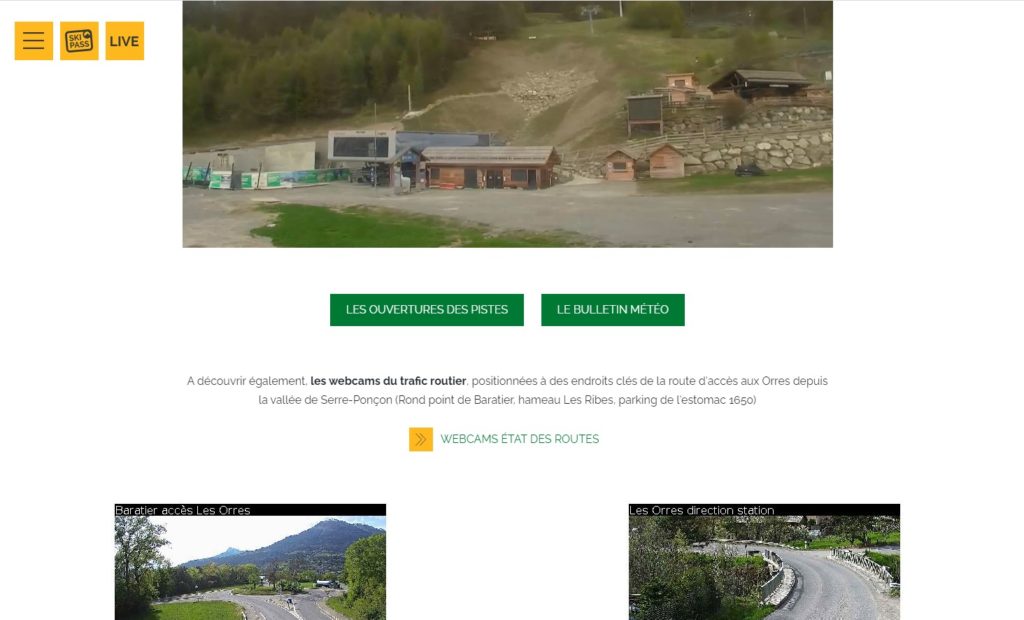
Exemple n°2 – Les Orres
Pour des raisons techniques ou budgétaires, il n’est pas toujours possible de revoir entièrement le fonctionnement de sa page Webcam. Pas de panique ! Dans un premier temps, vous pouvez toujours travailler à l’éditorialisation de la page grâce aux différents blocs de mise en page que vous utilisez sur le reste du site.
Pensez comme un utilisateur : si vous cherchiez à voir une webcam (et donc à connaître les conditions réelles à l’instant T), quel contenu souhaiteriez-vous voir apparaître ?
Entre deux vues des caméras, vous pouvez créer de simples boutons menant vers des pages internes, ou bien ajouter des paragraphes de texte présentant tel ou tel temps fort de la saison, ajouter une foire aux questions, promouvoir la newsletter…
Faites appel à votre expérience, à votre créativité… et pensez à vérifier les statistiques de fréquentation de temps à autre pour rectifier le tir.
Sur nos recommandations, c’est par exemple ce qu’a réalisé l’équipe de l’OT des Orres (lesorres.com/webcams)

Analyser votre Top 5
Pas de page Webcam ? La stratégie est finalement applicable sur l’ensemble de vos pages, mais ciblez en priorité le Top 5 des vos pages d’entrée. Regardez les pages qui attirent un fort trafic et qui ont un taux élevé de sortie ou d’abandon de session (météo, comment venir, contact…). Ce sont celles-ci qu’il faudra optimiser en priorité pour profiter de la visite d’utilisateurs qualifiés.
Éditorialiser au maximum les contenus et travaillez le maillage interne (liens vers d’autres pages de votre site).
Article rédigé par James Lefèvre de l’agence digitale WebSenso, à retrouver ici.
L’agence WebSenso, spécialisée dans UX Design et le développement web, a développé des compétences fortes pour le e-tourisme (portail de destination complet, synchronisation Geotrek – Apidaé, applications mobile, etc.).





